前回の記事
第1回では「Google Apps Scriptとは何か」の解説をしました。第1回が未読の方はぜひご確認ください!
本日の記事はこんな方におすすめ
- Google Apps Script(GAS)を初めて学習する方
- ざっくりとでいいからGASについて知りたい方
- GASでよく使われる構文を知りたい方

今日からGASの基本的な構文を学んでいくよ!まずは,変数と定数について理解しよう。

(変数…? 変な数ってどんな数だろう…?)

多分思っているものとは違うよ(笑)
変数と定数
変数
数値や文字列などのデータを入れておく「箱」

わかったようでわかりません…。

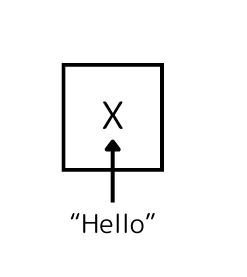
簡単に言うと,何かを箱に入れて,そこに何が入っているかわかるように名前を書いておくイメージかな。
〈イメージ〉

変数の代入
変数に値を入れることを代入という。代入するときは以下のように書く。
let 変数名 = 値
(例)let X = “Hello”
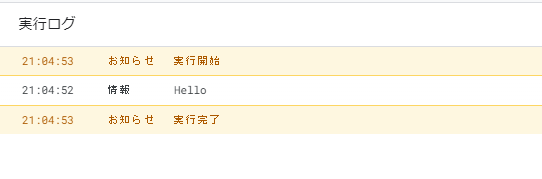
function myFunction() {
let X = "Hello"
console.log(X)
}

変数と値を=(イコール)でつないだらいいんですね!

この=(イコール)は等しいという意味じゃないから注意しよう。=の右側の値を左側の変数に代入するという意味だよ。
定数
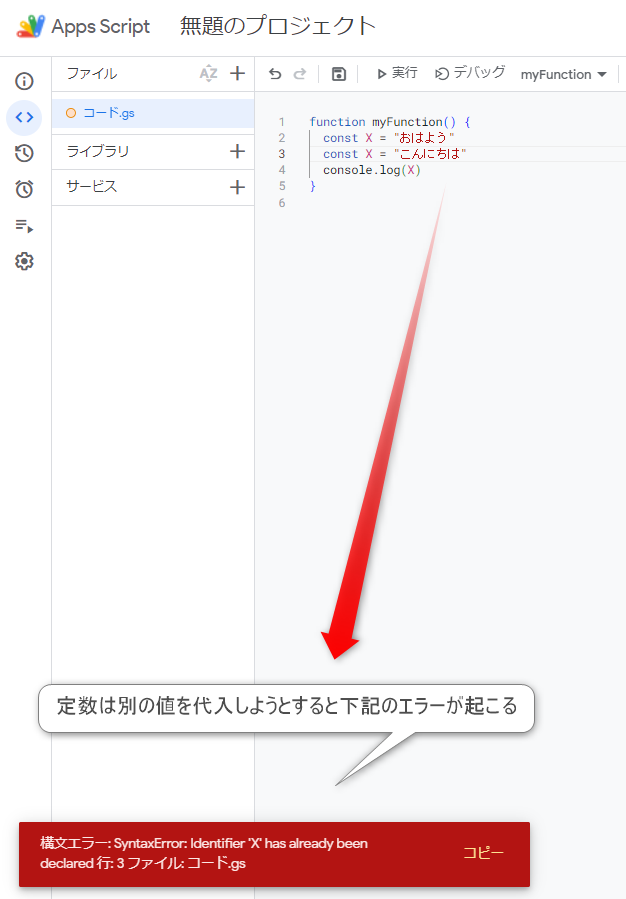
変数と同様,データを入れる「箱」。一度値を入れると,値を変更することはできない。

変数は変わるから変数だったんですね!

そのとおり! 定数は変数と違って,一度入れた値を変えることはできないよ。
定数の代入
定数に値を代入するときは,constを使う。
const 変数名 = 値
(例)const X = “おはよう”
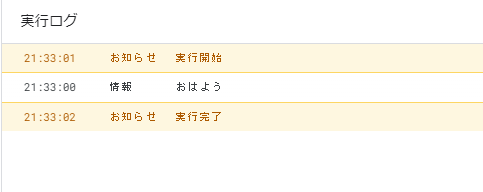
function myFunction() {
const X = "おはよう"
console.log(X)
}

データ型

データ型ってなんですか?

データの種類のこと。例えば,10は「数値」,”apple”は「文字」だよね。プログラミングの世界では種類によってデータをどう扱うかを決めておくんだ。ちなみに,「文字列」は“(ダブルクォーテーション)か‘(クォーテーション)で両端を囲むことを覚えておこう。
| 数値型(Number) | 整数や浮動小数点数 | 10、3.14 |
| 文字列型(String) | 文字列 | “おはよう”、’Google’ |
| 真偽値型(Boolean) | 真(True)または偽(False)の値 | True、False |
| 配列型(Array) | 順番がつけられた複数の値 | [1, 2, 3]、[“apple”, “banana”] |
| オブジェクト型(Object) | 複数の関連する値のまとまり | { ‘name’: ‘Alice’, ‘age’: 30 } |

いっぱいあるんですね…。名前が難しいです

丸暗記しなくても実際に使っていると覚えるから大丈夫だよ。
配列

配列は同じ種類のデータの集まりのことだよ。例えば,くだものと言われたら何が思い浮かぶ?

くだものですか? りんご,ぶどう,メロンとかですかね。

配列を使えば,[“りんご”,”ぶどう”,”メロン”]のように表すことができるんだ。とても大事だから覚えておこう。
配列の表し方
配列は値をカンマ区切りにして,全体をブラケット([])で囲んで表す。
[値1,値2,…]
(例)[“りんご”,”ぶどう”,”メロン”]
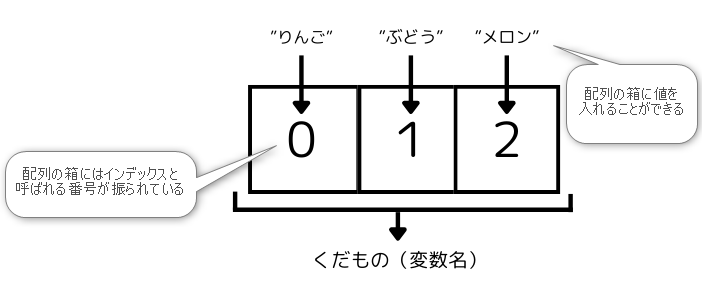
〈イメージ〉

配列の取り出し方
配列[インデックス]
(例)let くだもの = [“りんご”,”ぶどう”,”メロン”]
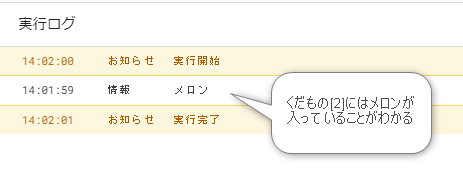
くだもの[2]
function myFunction() {
let くだもの = ["りんご","ぶどう","メロン"]
console.log(くだもの[2])
}
オブジェクト

複数のデータを扱う方法は他にもあって,それはオブジェクトと言われるよ。オブジェクトは,名前と値のペアを格納するデータ構造だよ。

配列とどう違うんですか?

配列は値に番号を振っていたよね。オブジェクトは,順番じゃなくて名前と値のペアでデータを扱うんだ。
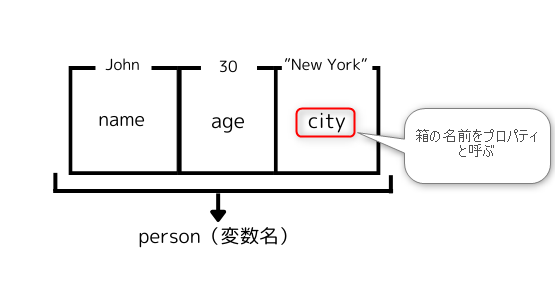
オブジェクトの表し方
{プロパティ1:値1,プロパティ2:値2,…}
(例){ name: “John”, age: 30, city: “New York” }

オブジェクトの取り出し方
オブジェクトから値を取り出す方法は2つある。
① オブジェクト.プロパティ (ドット記法)
② オブジェクト[“プロパティ“] (ブラケット記法)
function myFunction() {
let person = { name: "John", age: 30, city: "New York" }
console.log(person.age)
console.log(person["age"])
}

なんだかドット記法の方がわかりやすいですね。

そうだね。どちらでもいい場合はドット記法を使うようにしよう。
演算子

演算子って何ですか…? やっぱり数学ができないとダメなんですか…?

簡単に言うと,データを操作したり比較するための記号だよ。プラスとかマイナスとか,そういう感じ。
算術演算子と代入演算子
算術演算子
| 演算子 | 説明 | 例 |
| + | 数値の足し算や文字の結合 | 3+4 // 7 ‘阪神’+’タイガース’ // ’阪神タイガース’ |
| – | 引き算や符号の反転 | 5-2 // 3-y |
| * | かけ算 | 6*4 // 24 |
| / | 割り算 | 9/3 // 3 |
| % | あまり | 12%7 // 5 |
| ** | べき乗 | 2**4 // 16 |
function myFunction() {
let x = 7
let y = 5
console.log(x+y)
console.log(x-y)
console.log(x*y)
}
代入演算子
| 演算子 | 説明 | 例 |
| = | 右辺の値を左辺の変数に代入 | a = 2 |
| += | 左辺の値に右辺の値を加えて代入 | b += 3 |
| -= | 左辺の値から右辺の値を引いて代入 | c -= 8 |
| *= | 左辺の値に右辺の値をかけて代入 | d *= 3 |
| /= | 左辺の値を右辺の値で割って代入 | e /= 2 |
| ** | 左辺の値を右辺の値で割った余りを代入 | f ** 3 |
function myFunction() {
let x = 7
let y = 5
x += 2
y *= 6
console.log(x)
console.log(y)
}
まとめ
・変数や定数には文字列,数字などの値を入れることができる。
・複数のデータを扱うときは,配列やオブジェクトを使う。
・算術演算子,代入演算子を使うことで,データの操作ができる。






コメント