前回の記事
第2回では「変数」や「定数」,「データ型」についての解説をしました。第2回が未読の方はぜひご覧ください!
本日の記事はこんな方におすすめ
- Google Apps Script(GAS)を勉強し始めて間もない方
- 条件分岐(if文,switch文)がどんなものかざっくりと知りたい方

今日は条件分岐について学習するよ。まずはif文について見ていこう。

ifって 「もし~ならば」ってやつですか?

そうそう。if文を使えば,ある条件のときにはAの処理,そうでないときはBの処理みたいことができるんだ。
if文による条件分岐
if…else文
if (条件) {
// 条件が成り立つ場合の処理
} else {
// 条件が成り立たない場合の処理
}
function 条件分岐1(){
let x = 10;
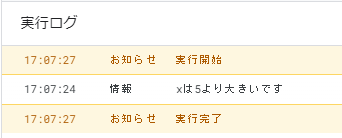
if (x > 5) { //xが5より大きい場合に処理を実行
console.log("xは5より大きいです");
} else {
console.log("xは5以下です");
}
}

if…else文は分岐が2つの場合に使えるよ。

3つ以上に分岐させたいときはどうするんですか?

そんなときに使うのがif…else if文だよ。
if…else if文
if (条件1) {
// 条件1が成り立つ場合の処理
} else if (条件2) {
// 条件1が成り立たなくて、条件2が成り立つ場合の処理
} else if (条件3) {
// 条件1も条件2も成り立たなくて、条件3が成り立つ場合の処理
} else {
// すべての条件が成り立たない場合の処理
}
function 条件分岐2(){
let score = 85;
if (score >= 90) { //scoreが90以上の場合に処理を実行
console.log("成績は優秀です");
} else if (score >= 80) { //上記以外でscoreが80以上の場合に処理を実行
console.log("成績は良いです");
} else if (score >= 70) { //上記以外でscoreが70以上の場合に処理を実行
console.log("成績は普通です");
} else {
console.log("成績は不可です");
}
}

これで3つ以上の分岐でも対応できますね!

そうだね。でも分岐が増えるたびにelse ifを追加していると,複雑で見にくいよね。
そんなときはswitch文を使うよ。
switch文
switch (条件) {
case 値1:
// 値1と一致する場合の処理
break;
case 値2:
// 値2と一致する場合の処理
break;
case 値3:
// 値3と一致する場合の処理
break;
default:
// どのcaseにも一致しない場合の処理
break;
}

たしかにif…else文よりもすっきりして見やすいですね!

switch文では,条件と一致するcaseの値を探し出して,一致するときにbreakでswitch文から抜け出すんだ。どれとも一致しないときは,defaultの処理を実行するよ。
function 条件分岐3() {
let fruit = "apple";
switch (fruit) {
case "banana":
console.log("バナナです");
break;
case "apple":
console.log("りんごです");
break;
case "orange":
console.log("オレンジです");
break;
default:
console.log("わかりません");
}
}

実は,breakは省略することができるんだけど,あまりおすすめはしないよ。

どうしてですか?

実際に実行して確認してみよう。
function 条件分岐4() {
let fruit = "apple";
switch (fruit) {
case "banana":
console.log("バナナです");
case "apple":
console.log("りんごです");
case "orange":
console.log("オレンジです");
default:
console.log("わかりません");
}
}

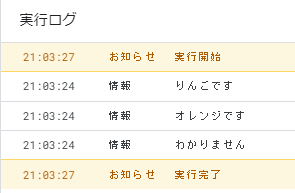
あれ,一致しているのは”apple”だけなのに,3つも出てきました…!

break文を省略すると,一致したcase以降の処理をすべて実行してしまうんだ。
だから,一致したときだけ実行してほしいときはbreak文は必須だよ。
まとめ
・処理に応じて条件を分岐をさせたいときは,if…else文,if…else if文,switch文を使う。
・条件が多いときはif…else文よりもswitch文を使った方がよい。
・switch文ではcaseとセットでbreak文も入れるようにする。






コメント